前言
让我们先抛开什么鬼图形学、鬼数学、乱七八糟的鬼东西统统不管,直接在Unity中干上我们的Shader,一步一步去学习了解并深入征服它!
Shader应该由谁来做?
这是个很有趣的话题,Shader到底应该由谁来做呢?通常情况下有此技能的人员有:
-
图形程序员
-
一小部分程序
-
一小小部分美术
-
技术美术
一般的项目团队,如果不是自研引擎的话,很少会配置图形程序员,而且图形程序员这么高大上的人做Shader似乎又有种浪费的感觉,所以我们先忽略他。
程序呢,每个团队中总有那么一两个有两把刷子的,但是苦于自身美感问题,最后在不断与美术沟通交流的过程中放弃自我。
美术呢,难得碰到个会做Shader的,效果也是华丽丽的,但是你敢用吗?
这时我们的主角,技术美术登场了,及程序与美术于一身的美男子。效果华丽丽的,性能也是妥妥的!
所以说如果你是技术美术的话,一定要让美术对效果满意,程序对性能放心,在这其中找到效果与性能的最佳平衡点,这才是我们制作Shader的优势,而不仅仅是我们能做!
Shader模版
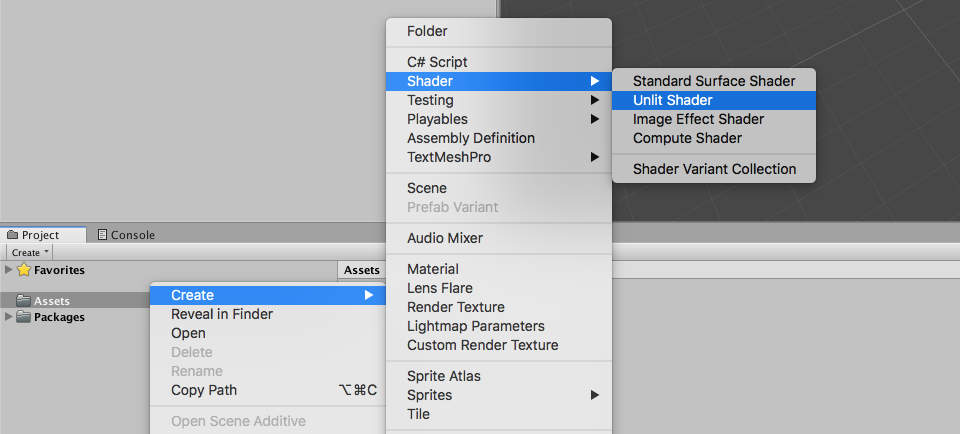
现在让我们开始创建我们的第一个Shader,打开Unity,然后在Project面板点击右键,依次从中选择Create/Shader/...

然后你会发现几个选项:
-
Standard Surface Shader
标准表面着色器,是一种基于物理的着色系统(使用了Physically Based Rendering(简称PBR)技术,即基于物理的渲染技术),以模拟现实真实的方式来模拟材质与灯光之间的关系,可以很轻易的表现出各种金属反光效果,同时此种Shader的书写逻辑也更符合人类的思维模式。
-
Unlit Shader
Vertex/Fragment Shader,也就是最基本的顶点片断着色器,不受光照影响的Shader,多用于特效、UI上的效果制作。
-
Image Effect Shader
也是顶点片断着色器,只不过是针对后处理而定制的模版,后处理是什么呢?Bloom(也有人叫Glow/泛光/辉光等说法)、调色、景深、模糊等,这些基于最终整个屏幕画面而进行再处理的Shader就是后处理。
-
Compute Shader
Compute Shader是运行在图形显卡上的一段程序,独立于常规渲染管线之外的,它可以直接将GPU作为并行处理器加以利用,从而使GPU不仅具有3D渲染能力,还具有其他的运算能力。
-
Shader Variant Collection
Shader变体收集器,在上面创建的时候,你会发现Shader Variant Collection与以上四个是被隔开的,就是因为这个与它们不一样,它不是制作Shader的模版,而只是对Shader变体进行打包用的容器。
注:以上的Standard Surface Shader、Unlit Shader、Image Effect Shader仅仅只是Unity为了方便我们书写而内置的几个模版,你完全可以建一个Unlit Shader,然后将其改成Surface Shader,同样也可以将一个Standard Surface Shader改成顶点片断着色器,所以这一点一定要明白,它们只是内容格式不一样的模版本而已,我们完全可以自由修改成任意我们想要的一种着色器类型,当然我们也可以通过一些手段来定制出我们自己的模版,这在后续章节中我们再进行详细介绍。
所以呢,我们接下来从最简单也是最基础的Unlit Shader开始我们的学习。
材质与Shader的关系
OK,继续上面,从Shader子菜单中选择"Unlit Shader"。创建完成后提示让我们输入新的名称,先不管它,默认即可。

由于在Unity中Shader就是运行在图形显卡上的一段包含指令的代码,所以我们需要再创建一个材质来关联它,这样才能把材质赋给场景中的物体来实现我们想要的效果。
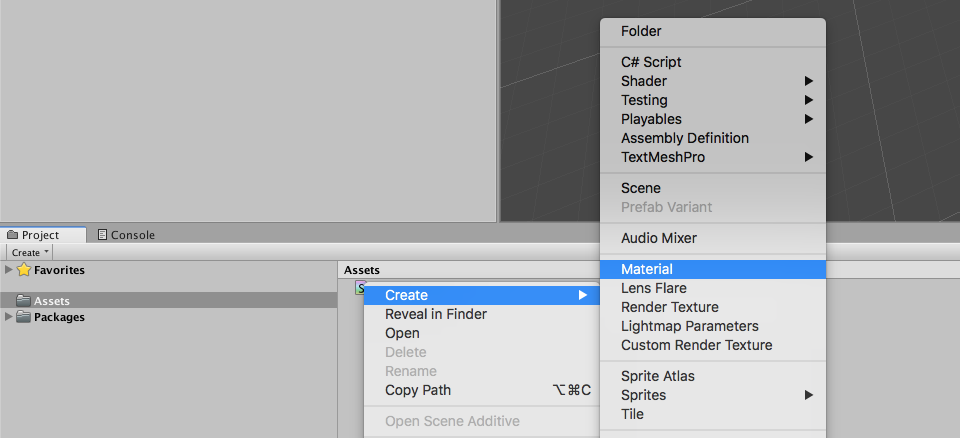
再创建一个材质(Material或者经常被叫做材质球),由于材质也是一个资源,所以我们还是在Project面板中点击右键,从中选择Create/Material,如下图所示:

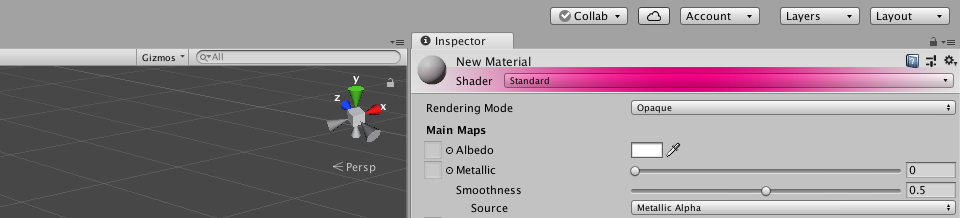
然后现在我们有了一个Shader和一个材质球,此时如果选中材质球在Inspector面板中就可以看到它的相关参数,比如这个材质所引用的是哪个Shader,以及具体暴露出来的参数是哪些等等。

我们先重点关注下其中的Shader这个参数。
它代表的是当前这个材质球是与哪个Shader绑定关联的,我们可以点击它的下拉列表框从中进行选择,前提是我们知道我们想关联的那个Shader的名字路径是哪个,这一点我们在后面会具体说明。
现在我们采用拖动的方式进行关联,在Project面板下直接拖动Shader到材质球上,然后你会发现材质球的Inspector面板中的Shader参数就已经被指定为刚才那个Shader了。
小技巧:在创建材质球的时候,如果我们选中某个Shader,然后在它上面点击右键来创建材质的话,那么这个材质会自动与此Shader进行关联,无需再单独指定。
让我们来总结一下Shader与材质的关系:
-
一个Shader可以与无数个材质关联。
-
一个材质同一时刻只能关联于一个Shader。(为什么说是同一时刻,因为我们可以通过代码去动态改变材质所关联的Shader)
-
材质可以赋与模型,但是Shader不行。
-
材质就像是Shader的实例,每个材质都可以参数不一样呈现不同的效果,但是当Shader改变时,关联它的所有材质都会相应的改变。
-
举个例子:比如游戏中的怪物,我们只需做一个Shader,然后每个怪物给它一个材质球,材质球上赋与不同的贴图与参数来表现不同的怪物。
自学Shader步骤建议
不知有生之年我能不能坚持写完整个TA系列,所以呢,先给想自学Shader的同学先列出个学习步骤,可以按如下的顺序进行循序渐进的学习:
-
Unlit Shader,这是最基本也是最简单的模版,通过学习它了解顶点片断着色器的基本构成,以及对Shader有初步的认识。
-
利用顶点片断着色器做一些简单案例,比如一些游戏内常用的效果,与此同时深入学习Shader语法,以及用到的相关数学运算符。
-
尝试优化你的Shader,提升美术效果,减少变体数,减少运算量。
-
读一读渲染管线的书,加深对Shader理解的宽度与高度。
-
开始接触光照模型,了解Surface Shader。
-
各种光照算法研究一通。。。。顺便复习下数学。。。
-
屏幕后处理Shader
-
Compute Shader
-
各种实例制作,不断强化美感、图形学以及数学。
最后
可能讲的有点啰嗦也有点慢,望大家见谅〜
欢迎大家关注更多干货的公众号:Unity技术美术 ( ID:gh_8b69cca044dc )

QQ交流分享群:19470667