很巧昨天下班后在Shade上看到一个史莱姆的效果特别棒,花了一晚上加第二天上午用ue4还原了下(技术实现都是自己想的没有参考什么)。
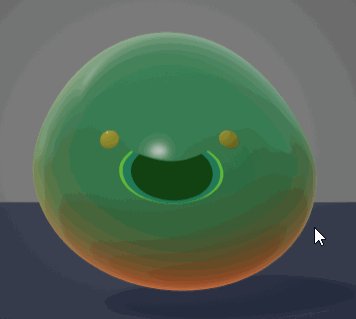
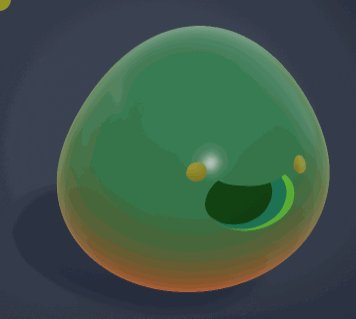
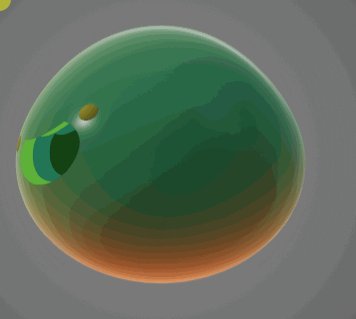
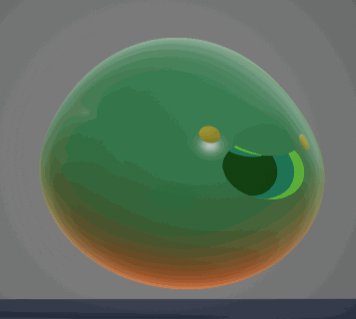
话不多说先看看最终效果:

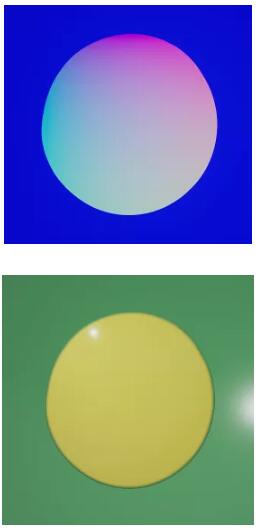
动图压缩的有点厉害,看看照片,其实颜色过渡是很均匀的

接下来我会大致讲一下制作的思路和相关技术实现:
首先我想将所有的造型都程序化,模型用一个简简单单带uv的球就行。也就是说所有的眼睛嘴巴包括轮廓都是在材质中制作的。我已经猜到可能有些人会问:
为什么不直接用贴图?
为什么不直接做成模型?
其实选择程序化的目的,第一是有更大的发挥空间。程序化可以暴露出很多用图片表现没有的参数,方便调整。第二程序化效果不会像图片有精度问题,也不用烦恼各种抗锯齿mipmap采样。第三就是个人觉得如果做这个效果用模型贴图的传统流程也很没意思。。。。。。其实和sd一个片做手表一样,程序化的东西自己做着玩玩,过一下手瘾也挺不错的。
基础材料:一个球(分段尽量高一点)


由于基础模型是球体,而史莱姆更多趋向于梨形。所以我们需要先将球体的外形做一些改变。这里说的改变肯定不是指在maya max中直接修改模型,而是在ue4的材质中做出修改。

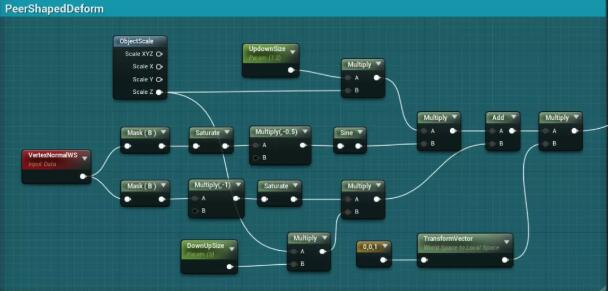
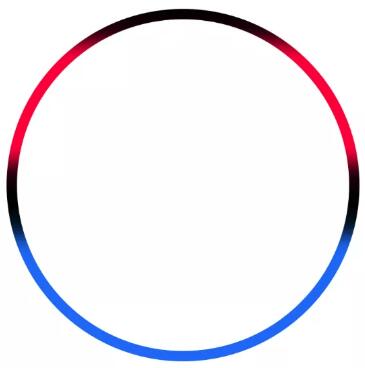
其中我用 vertex normal 区分了球体的上下面区域,同时使用两个权重参数控制上方和下方的收缩大小。值得一提的是由于是梨形变形,所以上方和下方的变形区域也不一样。其中下图展示的是球体的横截面,红色部分是上方需要变形的区域,蓝色部分是下方需要变形的区域

为了实现这两个区间,我将上方的法线z轴数值应用了一个sin,为了缩短周期只取一半我将输入端乘了0.5(UE4会在编译时默认将sin输入端乘2π,所以材质中只需要输入0-1就是一个周期)。最终取得区间如图所示:

下方的区间比较好找,取法线z轴负值的区间就是了。
其中我在形变权重值上加上了 ObjectScale 的影响 ,目的是为了让绝对偏移距离随着物体的缩放发生改变,这样物体在缩放的时候外形就不会发生变化了。
于是我们成功将球变成了梨


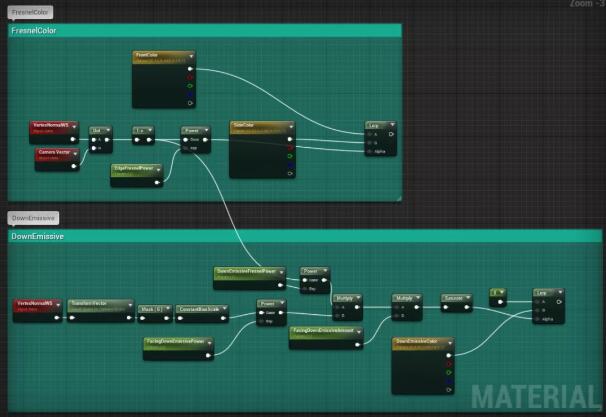
材质的制作其实很简单,就是简单的一层菲涅尔固有色加菲涅尔发光

菲涅尔渐变是将VertexNormal和CameraVector点乘反向,固有色是用渐变lerp前后景两个颜色。发光用了菲涅尔和相机空间的点法线y方向做混合,这样发光就会被限制在物体下方。

剩下的粗糙度和Specular Level等就只有一个数值控制,法线在眼睛制作的环节会讲

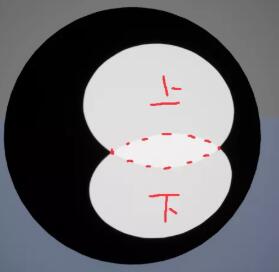
终于来到有技术含量(并没有)一点的制作环节了,这只史莱姆的嘴巴仔细看其实是有内部结构的:

这里其实我用了视差去采样不同的部分,具体思路是求出表面下方的uv,然后用这套uv去采样嘴巴的形状,和上方的嘴巴做混合即可。
其中制作嘴巴形状的节点如下所示(有一些Magic Number请无视):

其实主要原理就是根据输入uv定点去画两个圆,下方的圆减去上方的圆就有了上嘴唇的效果了。

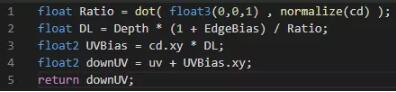
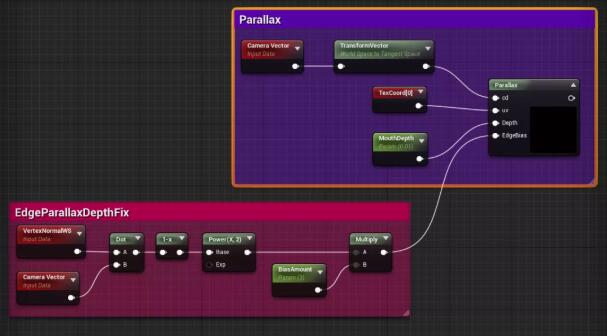
视差的做法也比较常规,首先算出每个像素的偏移值,然后对每个像素的uv做偏移就可以了,这里贴上野代码


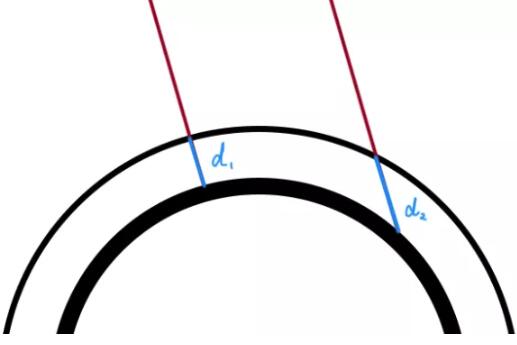
细心的朋友应该发现了一些端倪,就是下面的那个EdgeParallaxDepthFix是干什么用的?其实这个只是对球面弧度的一种补偿

可以看到当暗红色的视线从不同角度接触到内部目标平面时,内外平面的距离是不一样的。在球体中心射入的内外表面长度d1是明显小于边缘射入的d2长度。如果我们不做补偿就会出现在边缘看上去厚度变薄的错误效果。在这里我还是用菲涅尔作为这个补偿值,直接添加在寻找内表面的厚度上。当然这个补偿值也应该和寻找深度挂钩,这里我没有制作,如果有朋友想还原的话可以做进去。
剩下的就是颜色混合阶段了,可以用不同深度的嘴部mask求交集,然后lerp不同的颜色即可。

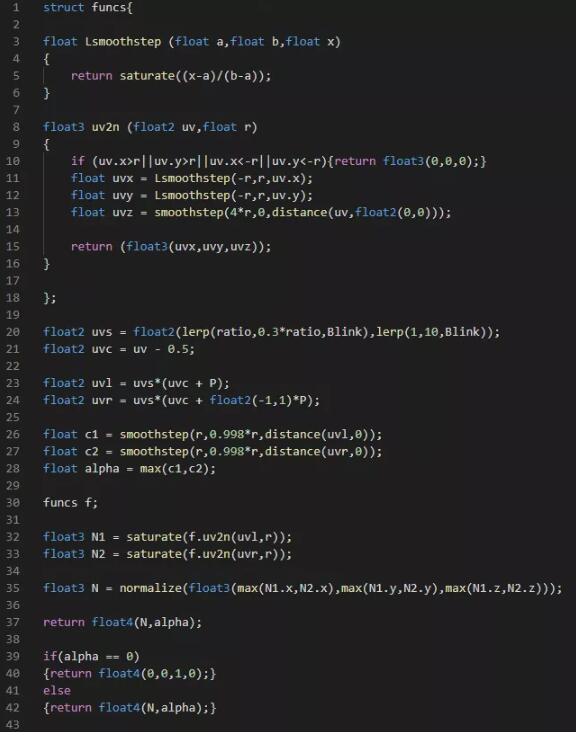
眼睛的制作也是全程序化的,这里我是写的custom。主要目的是求出眼睛区域的mask和法线。
其中mask的制作方法是先分别求出以左右眼睛中心为原点的两个uv坐标系,算出基于0点的distance,定义半径之后用半径加smoothstep算出alpha区域,用smoothstep的好处是边缘过渡会非常平滑,没有什么锯齿(如下图所示)。

接下来就是法线了,其实也很简单,我直接用uv的两个轴向以r和-r为区间绘制了两个梯度,加上uv中心算distance得到法线的z分量,共同组成了最后的眼睛法线


因为可以拿到眼睛uv的长度,所以制作瞳孔啥的也是非常方便的,这里就抛砖引玉,大佬们可以自行完善。

动作分为两部分,一部分是身体的形态运动,另一部分是面部表情运动。
首先自身形态变化我拆成了两个不同的效果,一套是左右摇摆,一套是上下挤压。大致制作方法都是先用物体空间位置和boundingbox算出变形区域,然后用三角函数和各种周期控制参数做出摇摆的动画,最后汇总到一起连入世界位置偏移。其中摇摆的周期时间是挤压的两倍,因为每次摇摆到一个方向(半个周期)都需要做一次挤压(一个周期)。

同时还需注意,为了让挤压的效果更真实,在挤压的过程中体积需要横向扩张。这里我放一张之前做煤球时画的示意图。大家一看就明白了

而且在压缩和摇摆的动作肯定不能同时发生,需要有先后顺序才好看,所以我在这里加了一个偏移值来调整这个效果

无偏移

有偏移

很明显可以看到有偏移的动画更加自然。
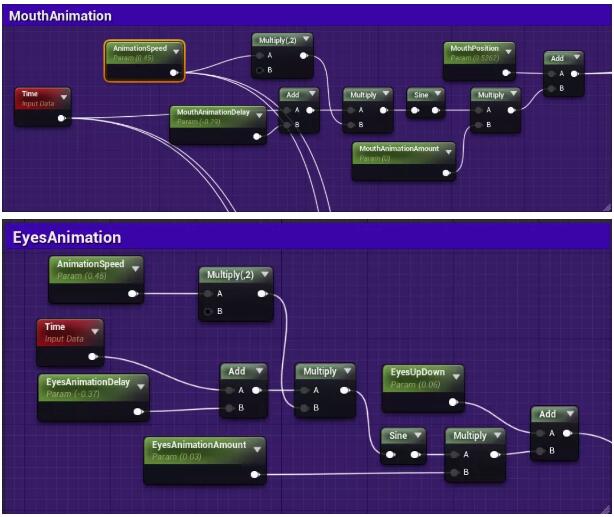
接下来就是眼睛和嘴巴的动画效果了,我分开制作了两套,分别控制嘴巴和眼睛的动画,这里使用不同的偏移值效果提升会非常明显,那种Q弹的感觉一下就出来了

无偏移

有偏移

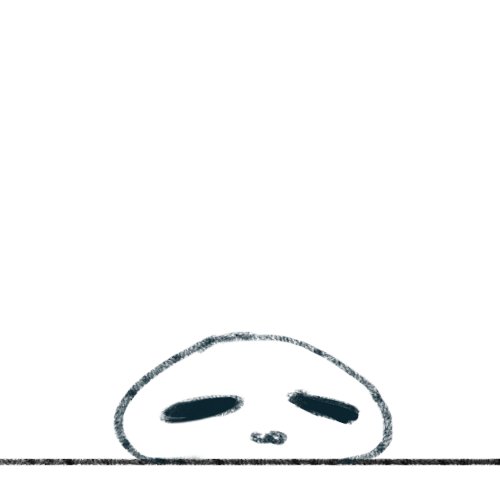
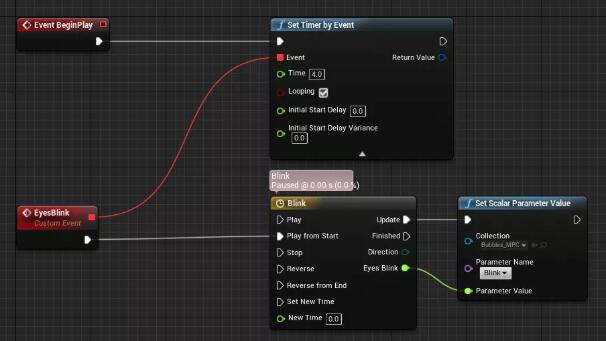
另外我还在蓝图中做了眨眼控制,让最终效果看起来更生动

做完这些后,效果就完成啦~~~

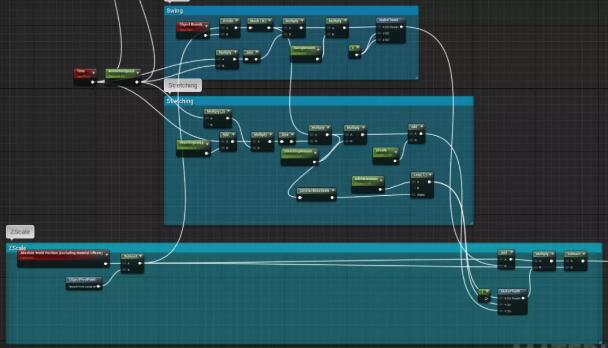
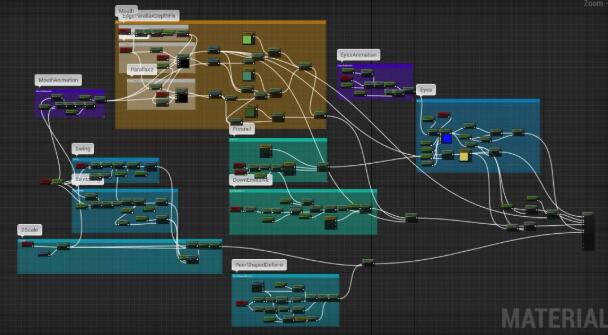
来个节点全家福

如果要说这次做下来的感受是什么~~可能就是家里桌子太高,坐久了肩膀有点痛吧。。。
点赞留言支持一哈,你们的支持就是我更新的动力~~
完

(拜托拜托)
扫码关注深夜CG工作室微信公号,首次关注可领取50元优惠券